ヒートマップの活用によるページ改善!おすすめサービス紹介

ヒートマップは、ユーザーがWebページ上でどの部分に注目し、どのように行動しているかを視覚的に表示するツールです。これにより、Webページの改善点を見つけ出し、ユーザビリティの向上や、コンバーション率の向上に役立てることができます。
Contents
ヒートマップとは?

Webページのヒートマップは、ランディングページ(LP)を含むウェブページのユーザー行動を視覚的に分析するためのツールです。以下のようなデータを色の濃淡で表示し、ユーザーがどの部分に興味を持っているかを把握できます。
ヒートマップの種類
ヒートマップ大きく以下の4つを可視化することができます。
- クリックヒートマップ:ユーザーがどの部分をクリックしたかを可視化。
- スクロールヒートマップ:ユーザーがページをどこまでスクロールしたかを可視化。
- アテンションヒートマップ:クユーザーがどの部分に注目しているかを可視化。
- マウスムーブメントヒートマップ:ユーザーのマウスの動きを可視化。
ヒートマップによる分析と改善策
ヒートマップの分析方法として、ランディングページ(LP)を想定した活用方法について紹介します。
クリックヒートマップ

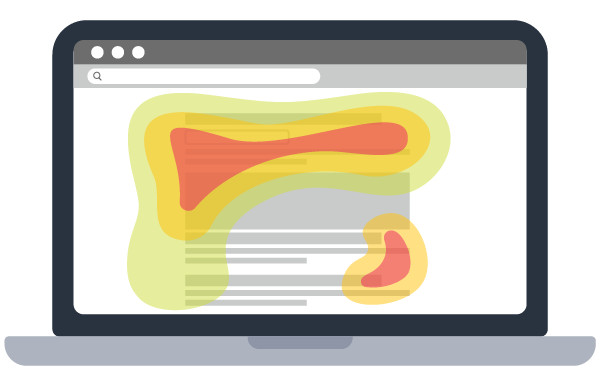
クリックヒートマップと、ユーザーがWebページ上でどこをクリックしたかを視覚的に表示するツールです。これにより、ユーザーの行動や関心のあるエリアを把握し、サイトの改善に役立てることができます。一般的に、クリックが多い場所は赤く表示され、クリックが少ない場所は青く表示されます。
クリックヒートマップでの分析例
- CTAボタンのクリック傾向:CTAボタンが適切にクリックされているか確認します。
- クリック集中エリア:複数のリンクやボタンを設置している場合、どこをクリックしているか確認します。ユーザーがどこのリンクやボタンに興味を引かれているかがわかります。
- 無駄なクリック:リンクやボタンではない場所にクリックが集中している場合、ユーザーがその場所のデザインをリンクやボタンと間違えている可能性があります。
分析結果からの改善策
- CTAボタンのクリック率を上げるため、ボタンやリンクの「テキスト」「位置」「デザイン」を見直す。
- リンクやボタンを正しく認識できるようデザインを見直す。またリンクやボタンに間違われている要素の削除やデザイン変更。
- スマホの場合、タップしにくいリンクやボタンのサイズや位置の見直し。
スクロールヒートマップ

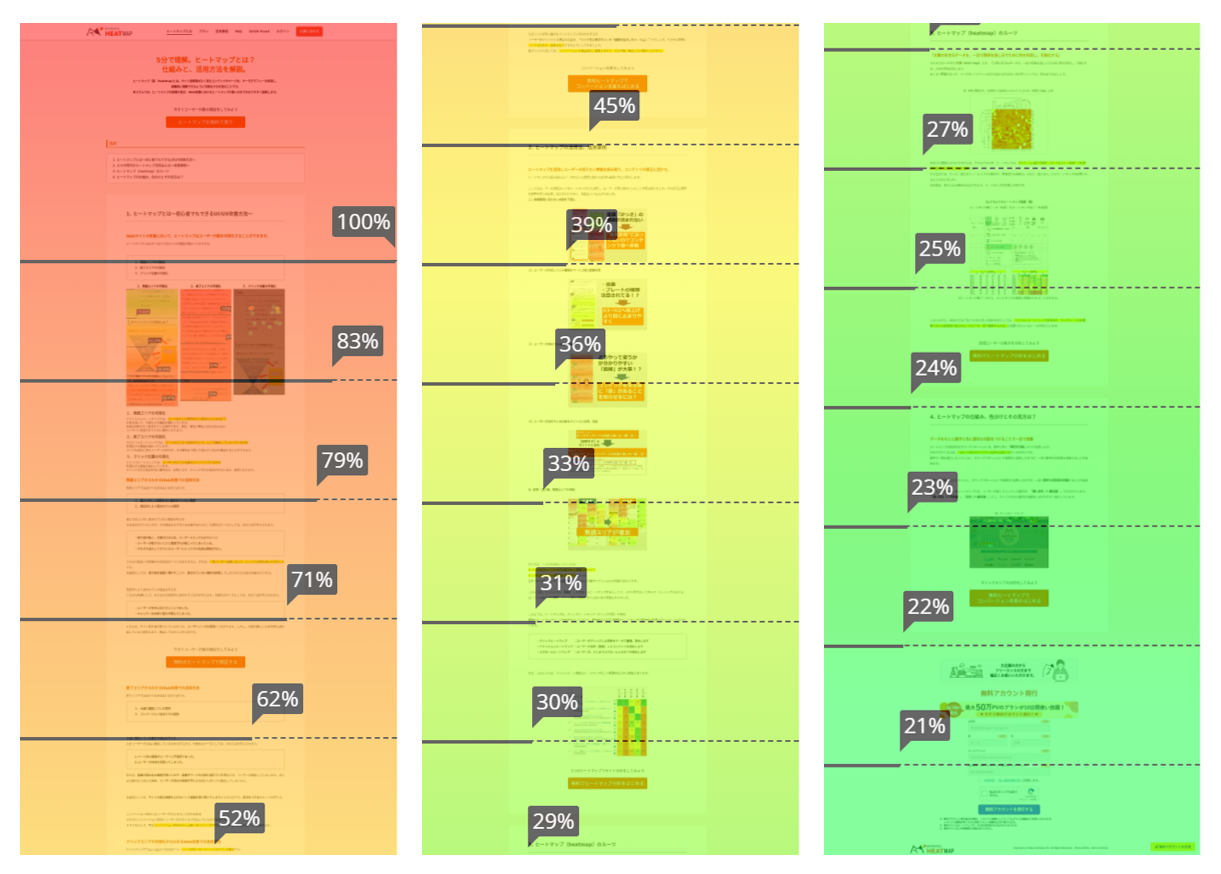
スクロールヒートマップと、ユーザーがWebページ上でどこまでスクロールしたかを視覚的に表示するツールです。これにより、ユーザーがページのどの部分まで閲覧したのか、どの部分で止まったのか、どの部分を見落としているのかを明らかにします。
スクロールヒートマップでの分析例
- スクロールの深さ:ユーザーがどこまでスクロールしているかを把握します。
- 離脱ポイント:ユーザーがページを離れるポイントを特定します。離脱が多い部分は、コンテンツの改善やデザインの見直しが必要です。
分析結果からの改善策
- 特定のポイントでスクロールが急激に減少している場合、その部分に問題がある可能性があるため、その部分の分析や改善を行う。
- ファストビューでの離脱が多い場合、「ユーザーの興味を引くことがでていない」「サービスや商品が何か理解しにくい」「ユーザーの期待やニーズに合っていない」ことが考えられるため、改善やA/Bテストを行う。
- 長すぎるページはユーザーの関心を失いやすいため、分析結果よりページ長さの見直しや不要コンテンツの削除を行う。
- 重要コンテンツやCTAを、ユーザーの関心が高い位置に変更する。
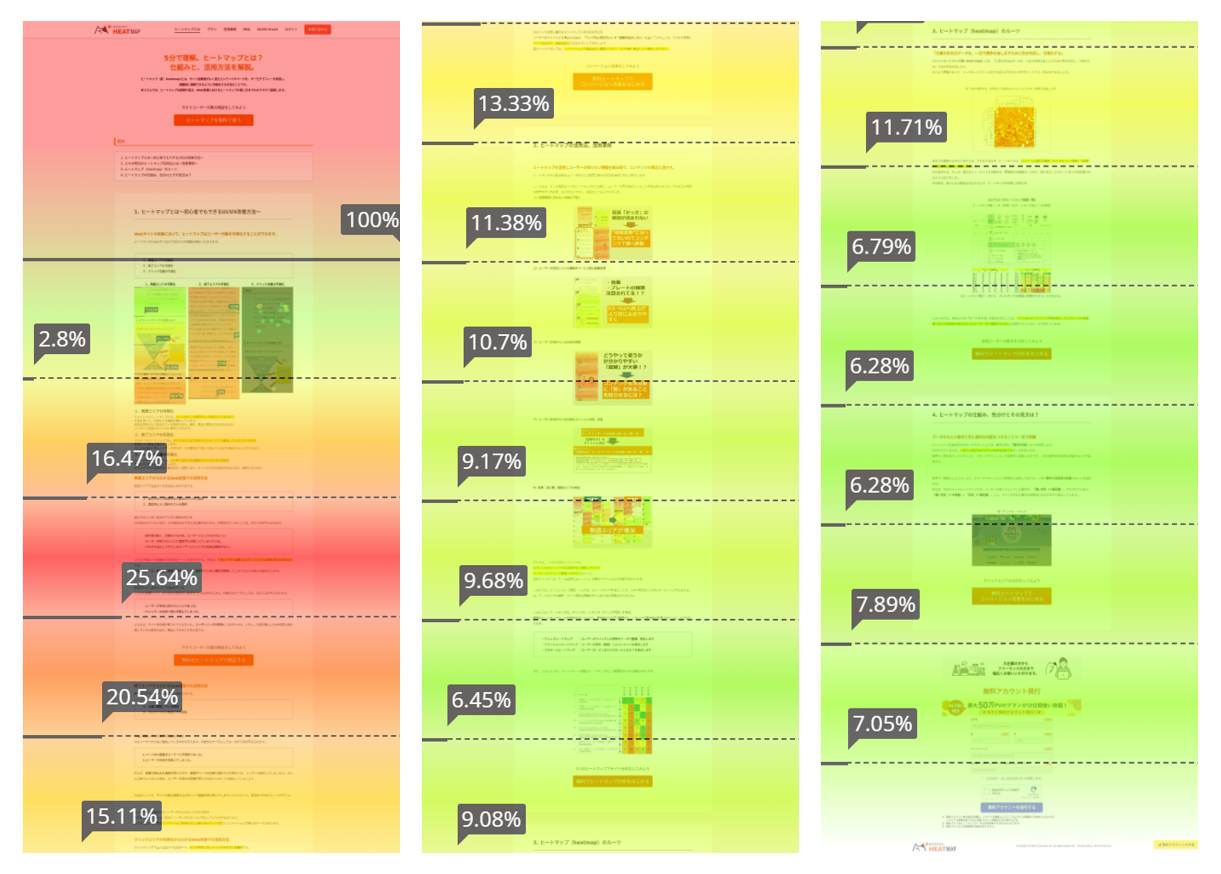
アテンションヒートマップ

アテンションヒートマップと、ユーザーがWebページ上でどの部分に長く滞在しているかを視覚的に表示するツールです。これにより、ユーザーの関心が高いコンテンツと、関心が低いコンテンツを色分けして明確にすることができます。一般的に赤色やオレンジ色は滞在時間が長い部分を示し、青色や緑色は滞在時間が短い部分を示します。
アテンションマップでの分析例
- 滞在時間:滞在時間より、ユーザーの関心が高いエリア、関心が低いエリアを把握します。
- 全体的な色の分布:ページ全体が薄い色で表示されている場合、ユーザーの関心が低いことを示しています。全体的に赤くなるようにコンテンツを改善するも検討必要となります。
- 無駄なクリック:リンクやボタンではない場所にクリックが集中している場合、ユーザーがその場所のデザインをリンクやボタンと間違えている可能性があります。
分析結果からの改善策
- ユーザーがすぐにスクロールしてしまうエリアのコンテンツを見直します。視覚的に魅力的な要素を追加したり、コンテンツの質を向上させたりすることで、ユーザーの関心を引きつけることができます。
- 重要コンテンツやCTAがユーザーに見られていない場合、それらを滞在時間の長いエリアに再配置する。
- ページ全体のデザインを見直し、視覚的に魅力的な要素を追加します。画像、動画、アイコンなどを効果的に使用して、ユーザーの関心を引きつけます。
マウスムーブメントヒートマップ

マウスムーブメントヒートマップは、ユーザーがWebページ上でマウスをどのように動かしているかを視覚的に表示するツールです。これにより、ユーザーがどの部分に注目しているか、どの部分に関心を持っているかを把握することができます。
マウスムーブメントでの分析例
- 注目エリアの特定:ユーザーがマウスを頻繁に動かすエリアは、関心が高い部分を示しています。
- クリック前の動き:ユーザーがクリックする前にマウスをどのように動かしているかを分析することで、クリックに至るまでの思考プロセスや迷いを理解することができます。
- 視線の推測:マウスの動きはユーザーの視線の動きと高い相関があるとされており、視線追跡の代替手段として利用できます。これによりユーザーがどこを見ているかを推測することができます。
分析結果からの改善策
- ユーザーが頻繁にマウスを動かしているエリアに、関連性の高いコンテンツや重要コンテンツを追加する。
- ユーザーがページ内をスムーズに移動できるように、ナビゲーションやデザインを改善する。
- 関心が低いエリアの改善や、不要コンテンツを削除する。
おすすめのヒートマップサービス
ミエルカヒートマップ

ミエルカヒートマップは、日本語対応のヒートマップツールで、クリック、タップ、スクロールのデータを視覚化できます。初心者でも直感的に操作できるUIが魅力です。
ミエルカはSEO対策やコンテンツマーケティングを支援するためのオールインワン型ツールであり、ミエルカヒートマップにはWebサイトのパフォーマンスを向上させるサービスが充実しています。

無料プランも用意されており、まずは試しに使ってみることも可能。サポート付きのプランもあり、サイトや事業規模によりプランを使い分けることができる。
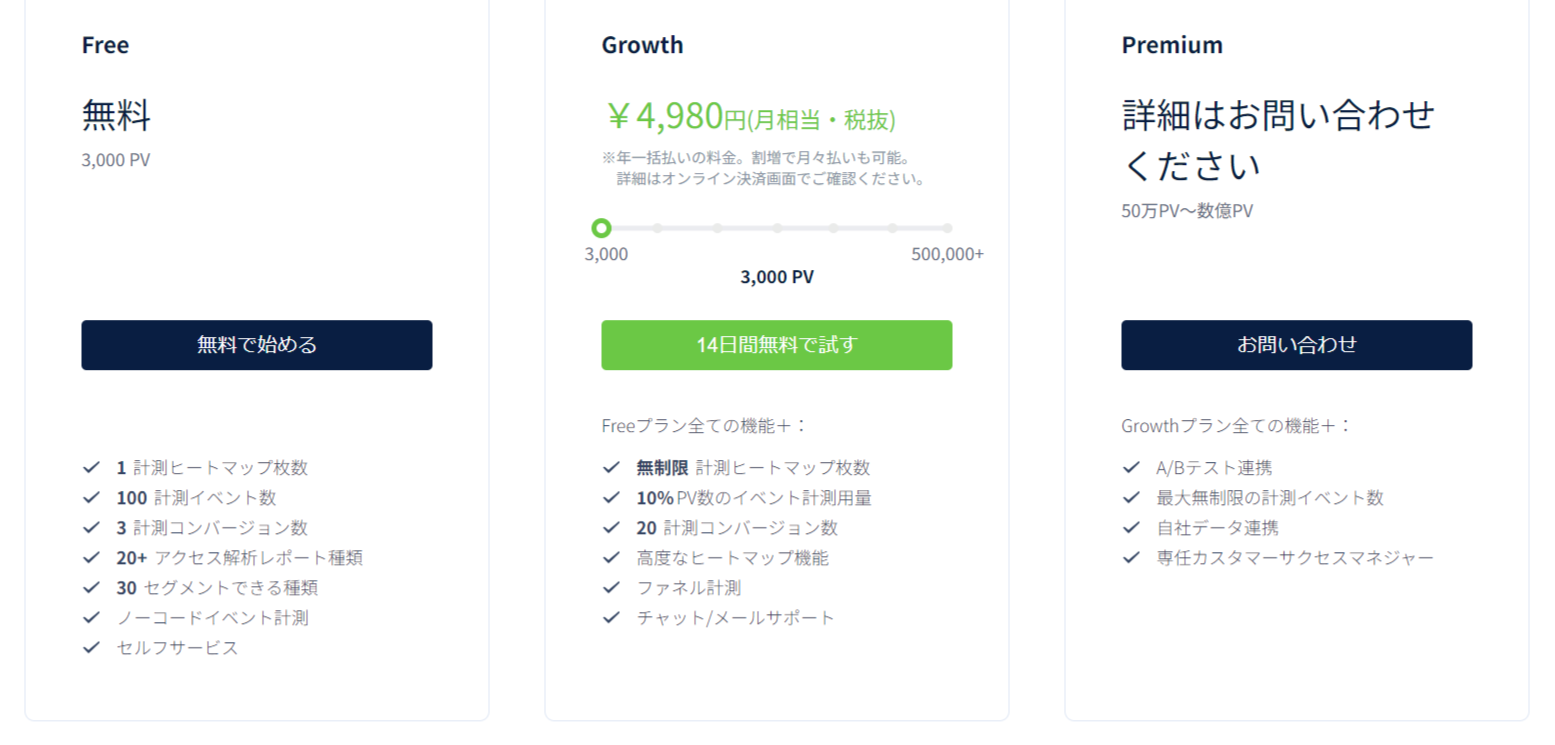
Ptengine(ピーティーエンジン)

Ptengineは、Webサイトの解析と最適化を支援するオールインワン型プラットフォームです。リアルタイムでのデータ分析が可能で、クリックマップやスクロールマップに加え、ヒートマップのデータをもとにしたレポート機能も充実しています。

無料のプランがあり、また有料プランでも5,000円/月程度と導入しやすいのが特徴です。
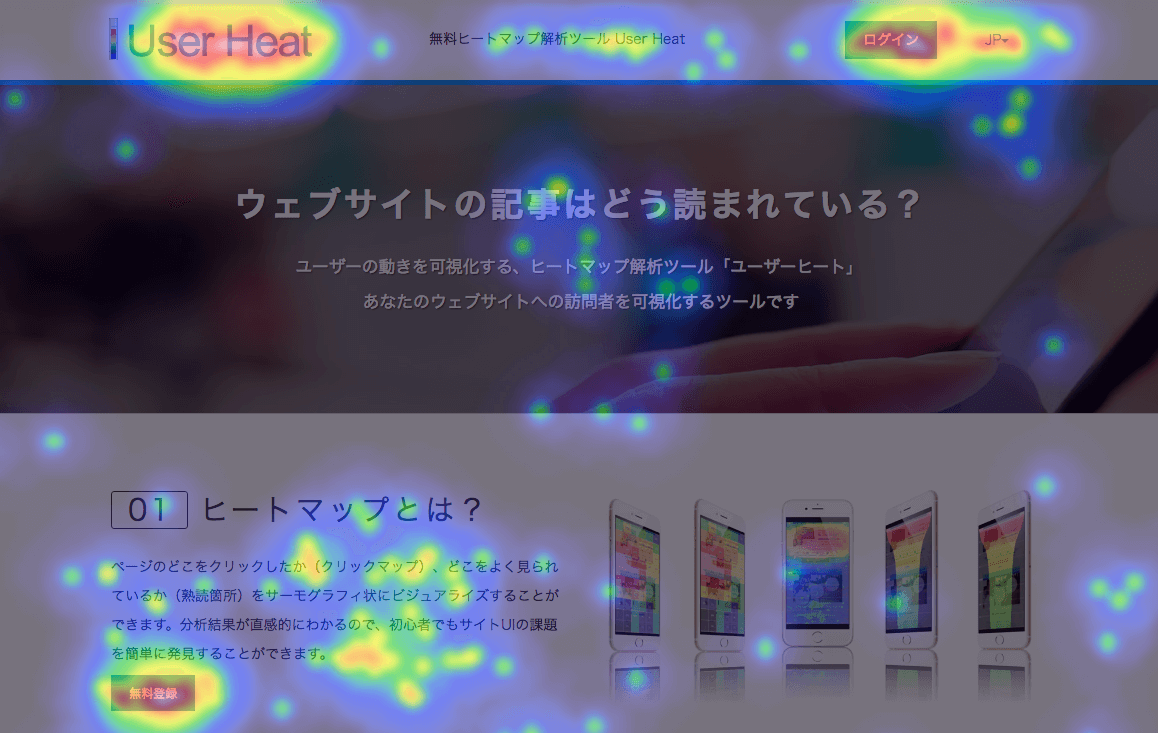
User Heat(ユーザーヒート)

User Heatは、Webサイトのアクセス解析やユーザー行動の可視化を行うためのヒートマップ解析ツールです。
User Heatの特徴は、無料利用範囲が広いことです。ヒートマップツールは各社それほど安価なものでなく、無料プランを用意しているところもありますができることには限界があります。
User Heatなら、無料でも30万PVまで分析が可能です。そのため、「まずは課金なしでヒートマップツールというものに触れたい」と考える人に向いています。
SiTest(サイテスト)

SiTestは、Webサイトのコンバージョン率(CVR)向上に特化したオールインワンツールです。
SiTestは、ヒートマップとその他の機能の連携に強みを持っています。具体的には、エントリーフォームの最適化(EFO)やA/Bテストといった機能です。ヒートマップは分析手法の一つとして捉え、幅広い分析機能を用いてオールインワンでLPを用いたマーケティング活動を行いたい方に向いているツールと言えます。

無料のプランがあり期間制限なく利用できます。またコンサルタント付のプランもあり、事業規模に応じて更なる改善を行うことが可能です。
User Insight(ユーザーインサイト)

User Insightは、Webサイトの解析と最適化を支援するための高度なツールです。
User Insightは、12種類のヒートマップがあり、ユーザーのクリック、スクロール、マウスの動きなどを詳細に可視化します。これにより、ユーザーの行動を深く理解し、サイトの改善点を見つけやすくなります。
WordPressプラグイン

WordPressでWebサイトを制作している場合、プラグインを導入することでヒートマップ解析が可能になります。おすすめするヒートマッププラグインはAurora Heatmap(オーロラ ヒートマップ)です。
Aurora Heatmapは、プラグインとして簡単に導入できるヒートマップで、無料で使用できます。有料版にすると更に細かく分析できますが、無料でも十分使えるツールとしておすすめです。
ヒートマップサービスの比較
| 項目 | ミエルカ | Ptengine | User Heat | SiTest | User Insight | Aurora Heatmap | |
|---|---|---|---|---|---|---|---|
| 対応 ヒートマップ | クリック | ○ | ○ | ○ | ○ | ○ | ○ |
| スクロール | ○ | ○ | ○ | ○ | ○ | ○ | |
| アテンション | ○ | ○ | ○ | ○ | ○ | ○ | |
| マウスムーブメント | ○ | ||||||
| 料金プラン | 無料~ | 無料~ | 無料~ | 無料~ | (要見積り) | 無料~ | |
最後に
ヒートマップの基本的な使い方と分析方法についてご紹介しました。ヒートマップを活用することで、ユーザーの行動を視覚的に把握し、WebページやLPの改善点を見つけることができます。更なる改善のツールとして試してみてください。
当方でWeb制作する際も、仮説・検証のツールとしてヒートマップの活用をサポートいたしますので、お気軽にご相談ください。