Webデザインでのコントラスト比

Webデザインにおけるコントラスト比とは、テキストとその背景の明るさの差を示す指標で、視認性と読みやすさに大きな影響を与えます。コントラスト比を適切いすることで、コンテンツが見やすく読みやすいものになります。
特に視覚障害を持つユーザーや、外光が強い場所でデバイスを使用する人々にとって重要です。
コントラスト比の基本
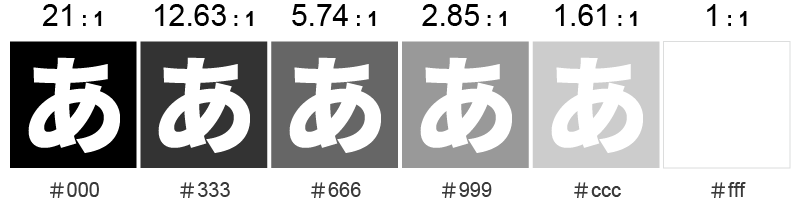
コントラスト比は、21:1(最大コントラスト)から1:1(全くコントラストがない)までの範囲で表されます。

アクセシビリティのガイドライン(WCAG)
Webデザインにおけるアクセシビリティ標準として、WCAG(Web Content Accessibility Guidelines)では、コントラスト比についてガイドラインが示されており、要約すると下記と考えています。
| コンテンツ | ガイドライン |
|---|---|
| 通常のテキスト | コントラスト比は最低でも4.5:1である必要があります。 |
| 大きなテキスト | 大きなフォントサイズ(18ptまたは24px以上)や太字の場合は、最低でも3:1のコントラスト比が推奨されています。 |
| 非テキスト コンテンツ | ボタンやアイコン、リンクなどの重要なインタラクティブ要素にも適切なコントラスト比が求められます。 |
コントラスト比のチェック方法
コントラスト比を確認するには、オンラインツールやブラウザ拡張機能を使うことができます。
オンラインツール
下記のサイトにカラーコードを入力するだけで、簡単にコントラスト比や見た目が確認できます。Webデザインのカラー選択時に使用することで数値で判断できます。
Abode Color
テキストカラーと背景色を指定することで、コントラスト比が確認できます。

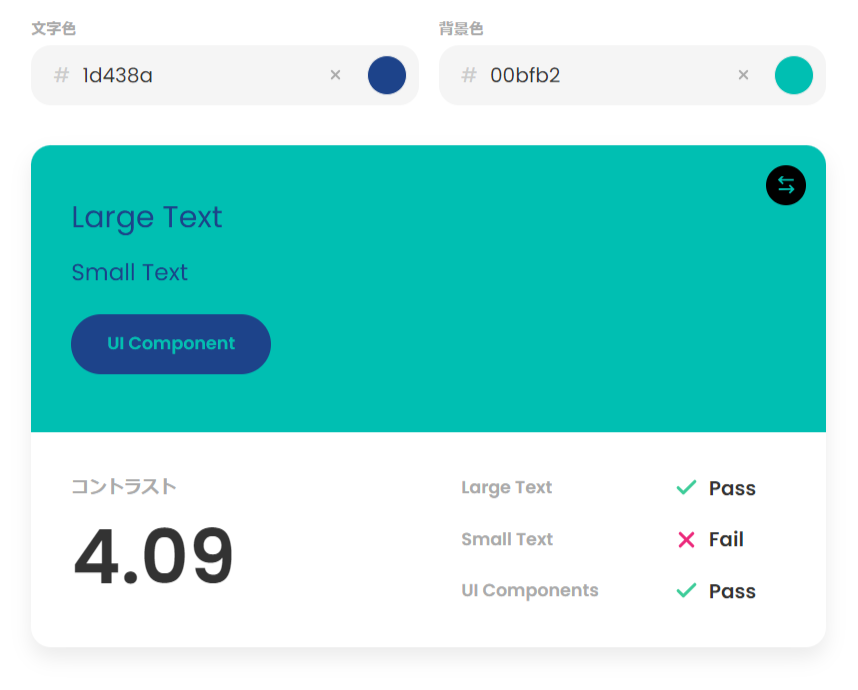
colorbase - コントラストチェッカー
文章色と背景色を指定することで、コントラスト比が確認できます。

ブラウザ拡張機能
Google Chromeにコントラスト比を確認できる拡張機能を追加することで、Webサイトのコントラスト比を一瞬で数値化できます。実装したWebサイトの視認性を客観的に確認するのに非常に便利です。
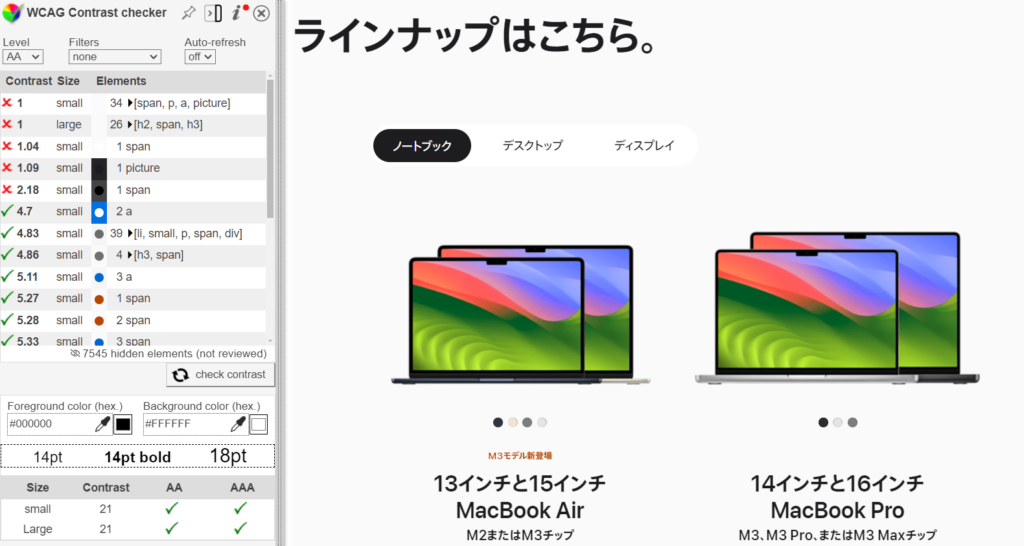
WCAG Contrast Checker
ページの各文字やシェイプなどのコントラスト比がリスト化されます。コントラスト比が低い部位が一目でわかります。

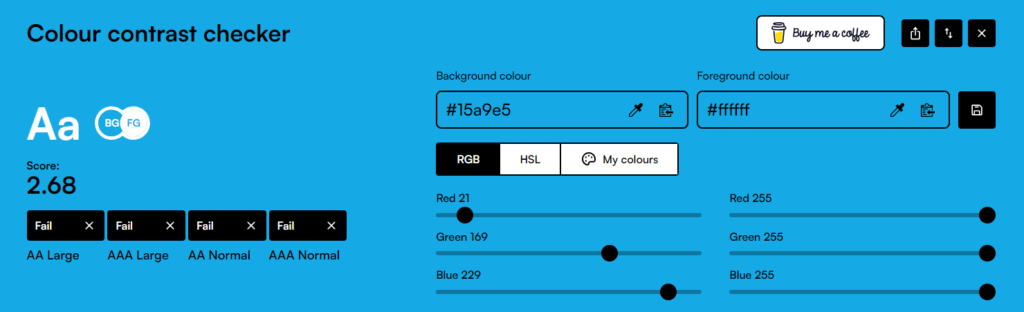
Colour Contrast Checker
ページの文字色と背景色をスポイトで抽出することで、コントラスト比が確認できます。参考サイトから使いまわしたいカラーを抽出するときに非常に便利です。

最後に
Webデザインにおけるコントラスト比について紹介させていただきました。適切なコントラスト比を設定することで、ユーザーの視認性を向上させ、アクセシビリティを高めることができます。